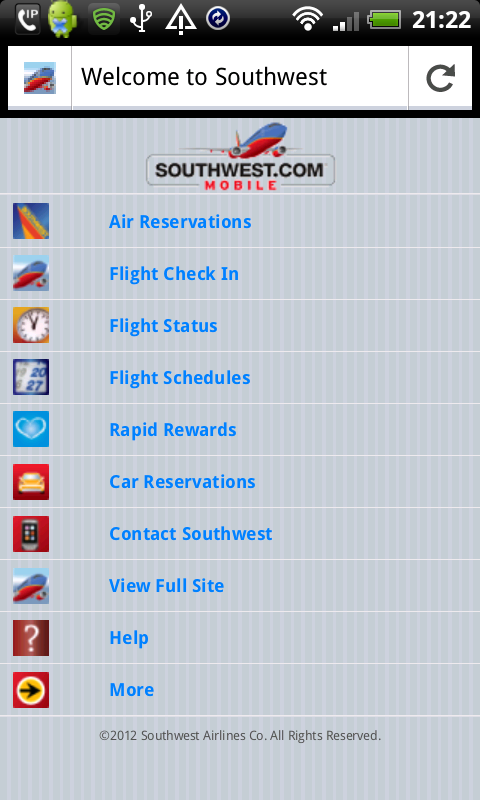
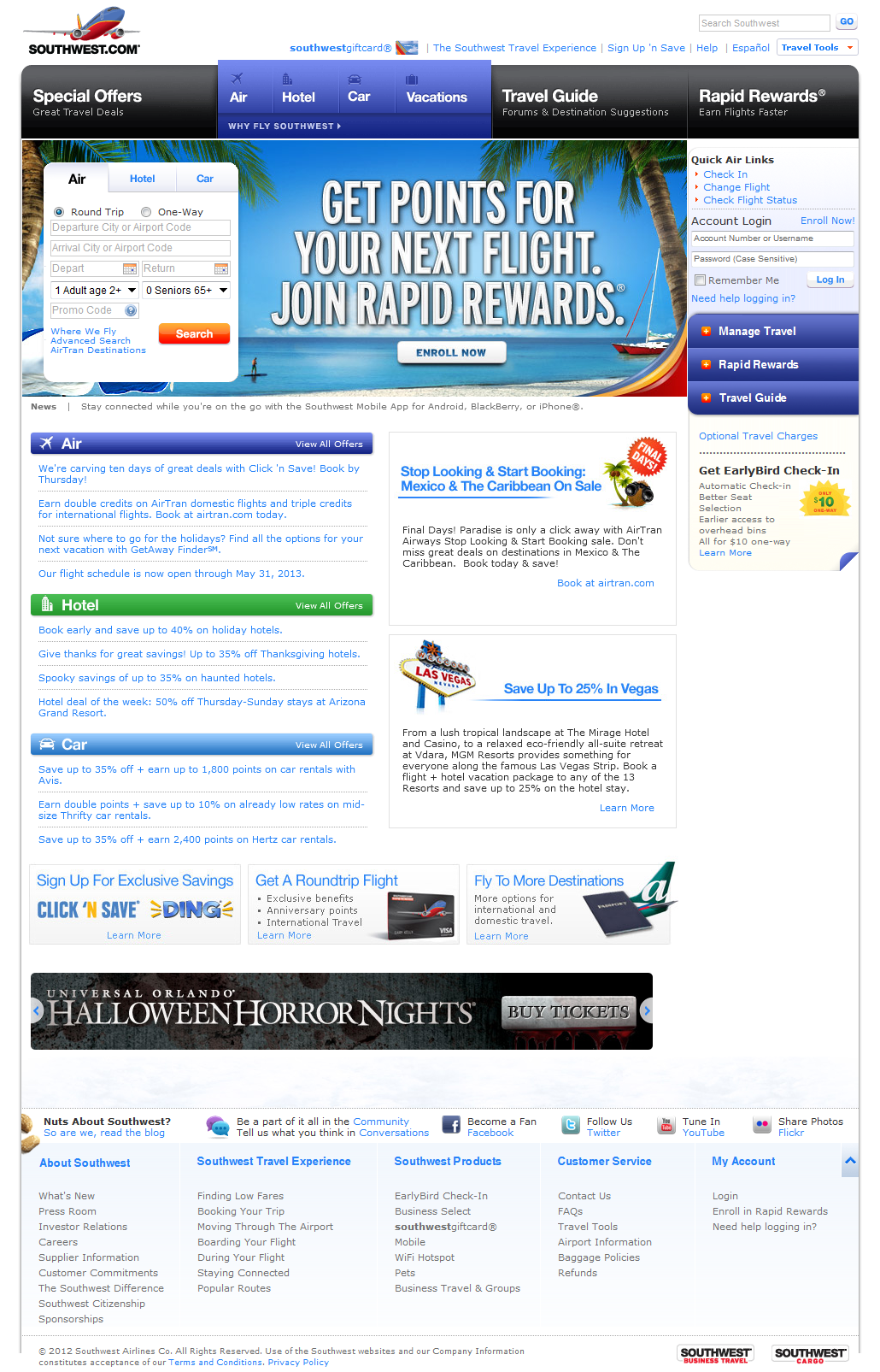
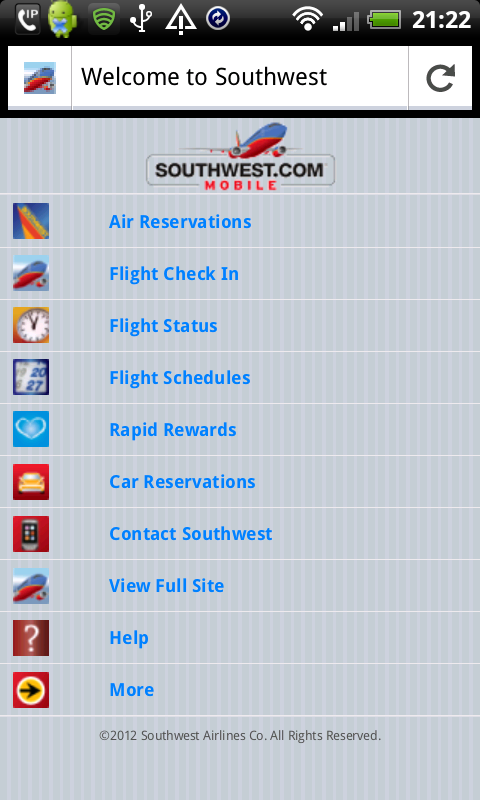
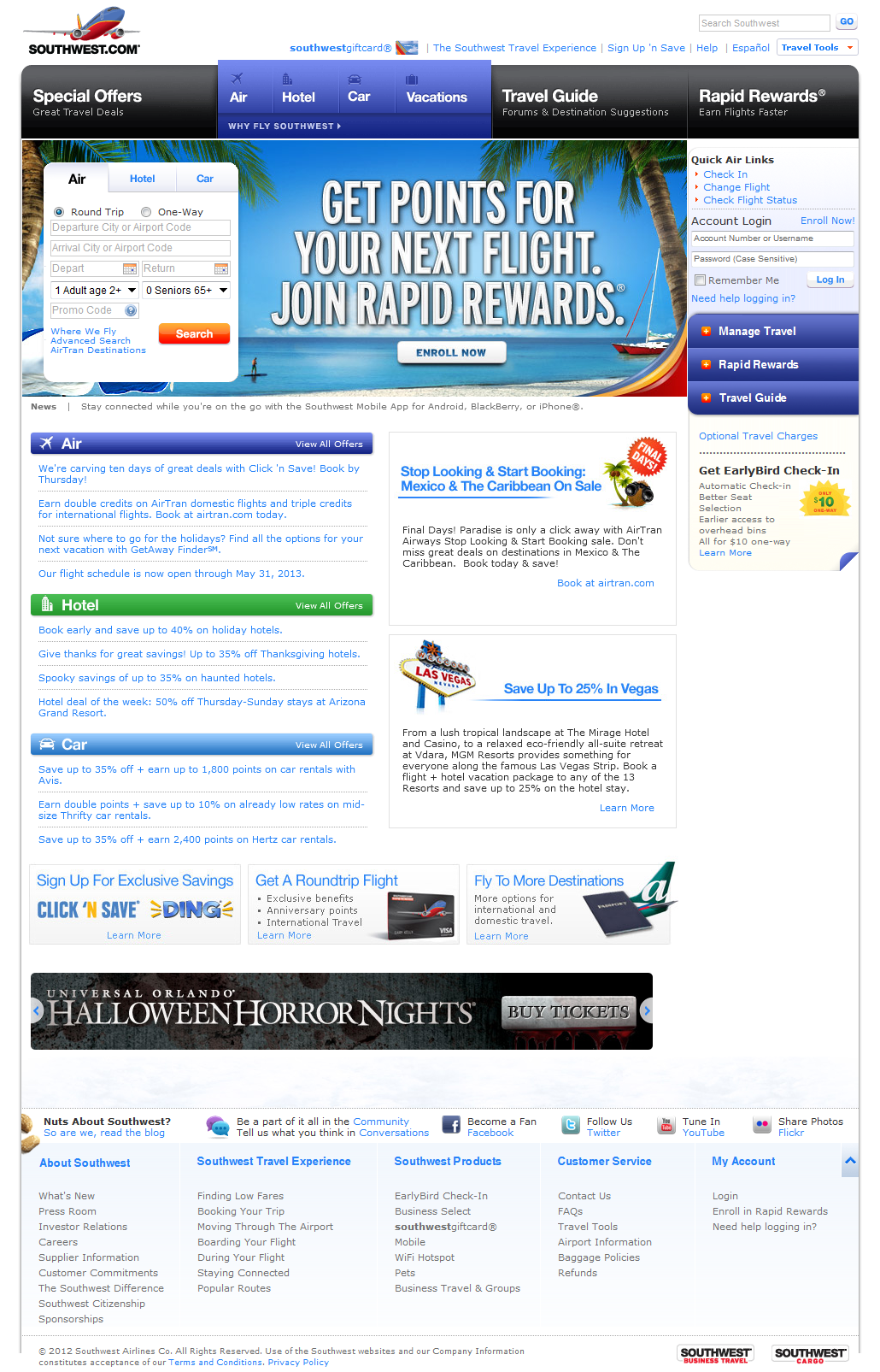
Separate Mobile (m.) and Desktop Web Sites


A single web site design which dynamically responds (adapts) to the characteristics (screen width, resolution, capabilities, ...) of the user's device.
The same web site at the same URL works and provides an appropriate experience across all devices:
Nowadays, web design is responsive web design!
Responsive web design is a combination of:
Responsive Layout: dynamically adjust the layout to best suit the available window size (reflow at breakpoints, rescale in between).
Responsive Content: dynamically adjust embedded content (tables, images, videos, charts, adverts, etc.) to best suit the device characteristics (space, resolution, etc.).
Responsive Interaction: dynamically adjust interaction and navigation elements (menus, buttons, search boxes, etc.) to best suit the device characteristics (size, touch, voice, etc.).
Progressive enhancement: selectively add support for additional features such as location, orientation, tilt, and gestures.
Detect features not devices!
http://smashingmagazine.com/2015/03/real-life-responsive-web-design-smashing-book-5/
978-3-945749-58-6
https://resilientwebdesign.com/
http://mattandrews.info/talks/port80-2013/
http://responsivenews.co.uk/post/18948466399/cutting-the-mustard
[as opposed to graceful degradation]
http://alistapart.com/article/understandingprogressiveenhancement
| Same URL | Same HTML | |
|---|---|---|
| Responsive | y | y |
| Adaptive | y | n |
| Separate | n | n |
Based on Google's definitions:
https://developers.google.com/webmasters/mobile-sites/mobile-seo/


Lists of responsive web sites:
mediaqueri.es
http://designmodo.com/responsive-design-examples/
Individual examples of responsive web sites:
bostonglobe.com
smashingmagazine.com
time.com
engadget.com
http://bbc.co.uk/bbcone/
http://channel4.com/news/
http://theguardian.com/uk?view=mobile
http://gov.uk/
http://ted.com/
http://awwwards.com/
| Responsive | Adaptive | Separate | N/A | |
|---|---|---|---|---|
| 2017 | 52% | 5% | 17% | 26% |
| 2016 | 36% | 6% | 26% | 32% |
| 2015 | 28% | 4% | 26% | 42% |
Data from Appticles' State-of-Mobile-Web studies:
https://smashingmagazine.com/2017/03/building-for-mobile-rwd-pwa-amp-instant-articles/
Luke suggests:
In practice: Everything First (or Everything in Parallel).
But not Mobile Only (like ÖBB)!.
/* settings for window-width: narrow */
@media only all and (max-width: 40em) {
...
}
/* settings for window-width: medium */
@media only all and (min-width: 40em) and (max-width: 60em) {
...
}
/* settings for window-width: wide */
@media only all and (min-width: 60em) {
...
}
http://www.frankieroberto.com/responsive_text
http://mobile.smashingmagazine.com/2012/02/27/ever-justification-for-responsive-text/
max-width: 60em;
or use CSS3 text wrapping:
text-overflow: ellipsis;
or use CSS3 columns:
-webkit-column-count: 2;
-webkit-column-rule: 0.1em solid #bbb;
-webkit-column-gap: 2em;
-moz-column-count: 2;
-moz-column-rule: 0.1em solid #bbb;
-moz-column-gap: 2em;
line-height: 1.2;
word-spacing: -0.1em;
letter-spacing: -0.05em;
body {
hyphens: auto;
}
code, var, kbd, samp, listing, plaintext, xmp, abbr {
hyphens: none;
}
p {
text-align: justify;
}
/* but turn it off for narrower screens */
@media only screen and (max-width: 40rem)
{
p {
text-align: left;
}
}
http://elvery.net/demo/responsive-tables/
https://filamentgroup.github.io/tablesaw/demo/kitchensink.html
http://jsbin.com/apane6/14
http://filamentgroup.com/examples/rwd-table-patterns/
http://css-tricks.com/examples/ResponsiveTables/responsive.php
http://mobifreaks.com/user-interface/responsive-and-seo-friendly-data-tables/
http://view.jquerymobile.com/1.3.1/dist/demos/examples/tables/movie-list.html
http://dbushell.com/2012/01/05/responsive-tables-2/
http://codepen.io/JasonAGross/full/rjmyx
http://zurb.com/playground/responsive-tables
http://libcodes.com/codes/css3-rainbow-responsive-price-tables
http://bradczerniak.com/responsivetables/
width: auto;
max-height: 20em;
http://iipimage.sourceforge.net/2012/08/responsive-images-using-iipimage/
http://www.iandevlin.com/blog/2013/10/responsive-web-design/resimagecrop-a-responsive-image-solution
picture element --> RespImg Syntax proposal (src-n)
http://tabatkins.github.io/specs/respimg/Overview.html
<img alt="Photo of Keith."
src-1="(max-width: 300px) keith-s.jpg"
src-2="(max-width: 600px) keith-m.jpg"
src="keith-l.jpg" />
Today, we can use the picturefill polyfill:
http://scottjehl.github.io/picturefill/
@media print and (min-resolution: 300dpi) {...}
http://blog.cloudfour.com/media-queries-in-svg-images/
http://people.opera.com/andreasb/demos/demos_svgopen2009/update/svgscalelogo.html
http://coding.smashingmagazine.com/2012/02/13/progressive-and-responsive-navigation/http://www.hongkiat.com/blog/responsive-web-nav/
http://coding.smashingmagazine.com/2013/01/15/off-canvas-navigation-for-responsive-website/
http://www.onextrapixel.com/2012/06/13/really-useful-resources-and-tools-for-responsive-web-design/
@media all and (orientation: landscape) {...}
https://webexpo.net/
Videos available:
https://webexpo.net/videos/
https://beyondtellerrand.com/
Videos available:
https://youtube.com/user/btconf/
http://fronteers.nl/congres/
Videos available on Vimeo channel:
http://vimeo.com/fronteers
http://aneventapart.com/
Videos available:
http://aneventapart.com/news/tag/video
http://bdconf.com/
Videos available on Vimeo channel
http://vimeo.com/bdconf
http://webdirections.org/
Videos available:
http://webdirections.org/videos/
http://mobilism.nl/
Videos available:
http://mobilism.nl/2015/coverage
http://responsivenews.co.uk/post/18948466399/cutting-the-mustard
http://mattandrews.info/talks/port80-2013/
Web site:
https://isds.tugraz.at/keith/
Slides:
https://keithandrews.com/talks/2019/iaweb-2019-10-11-rwd/